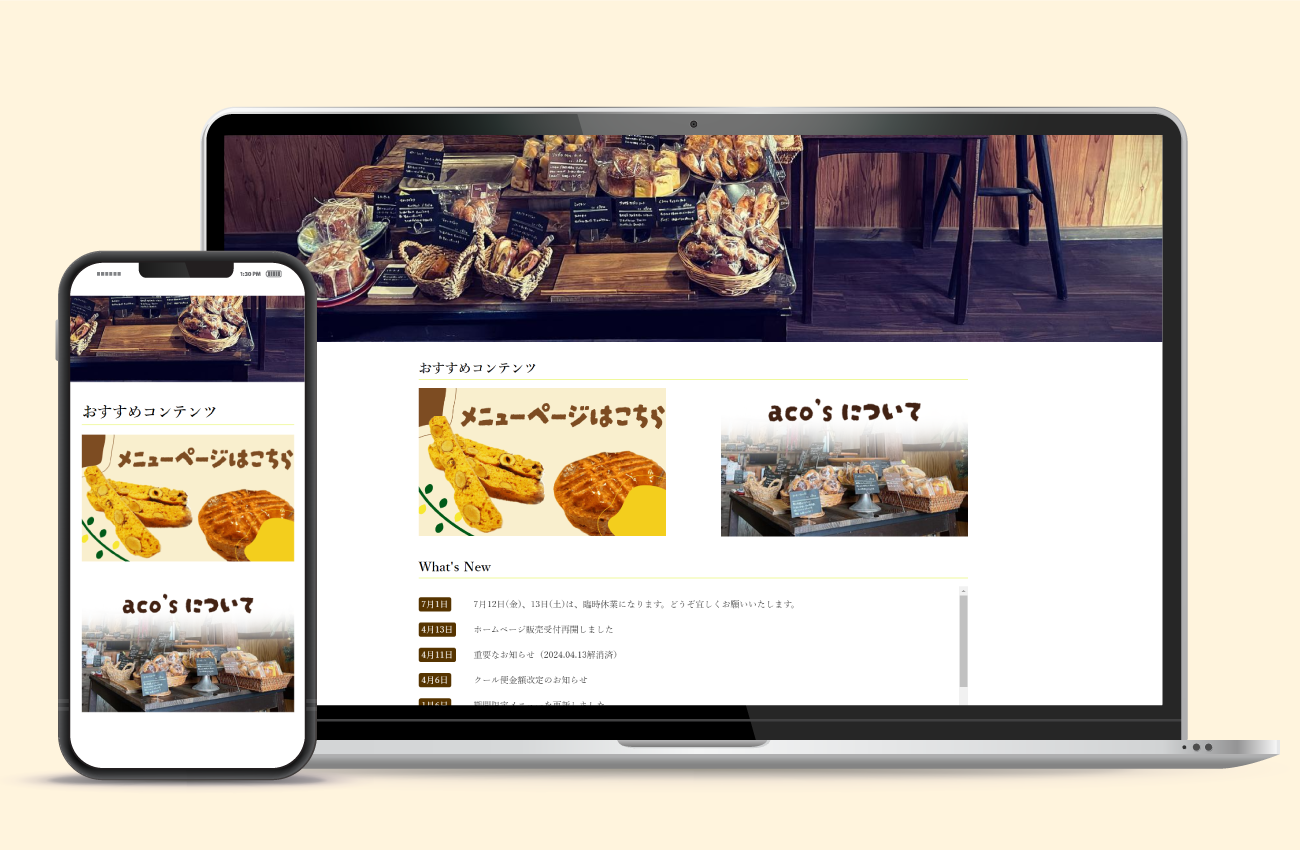
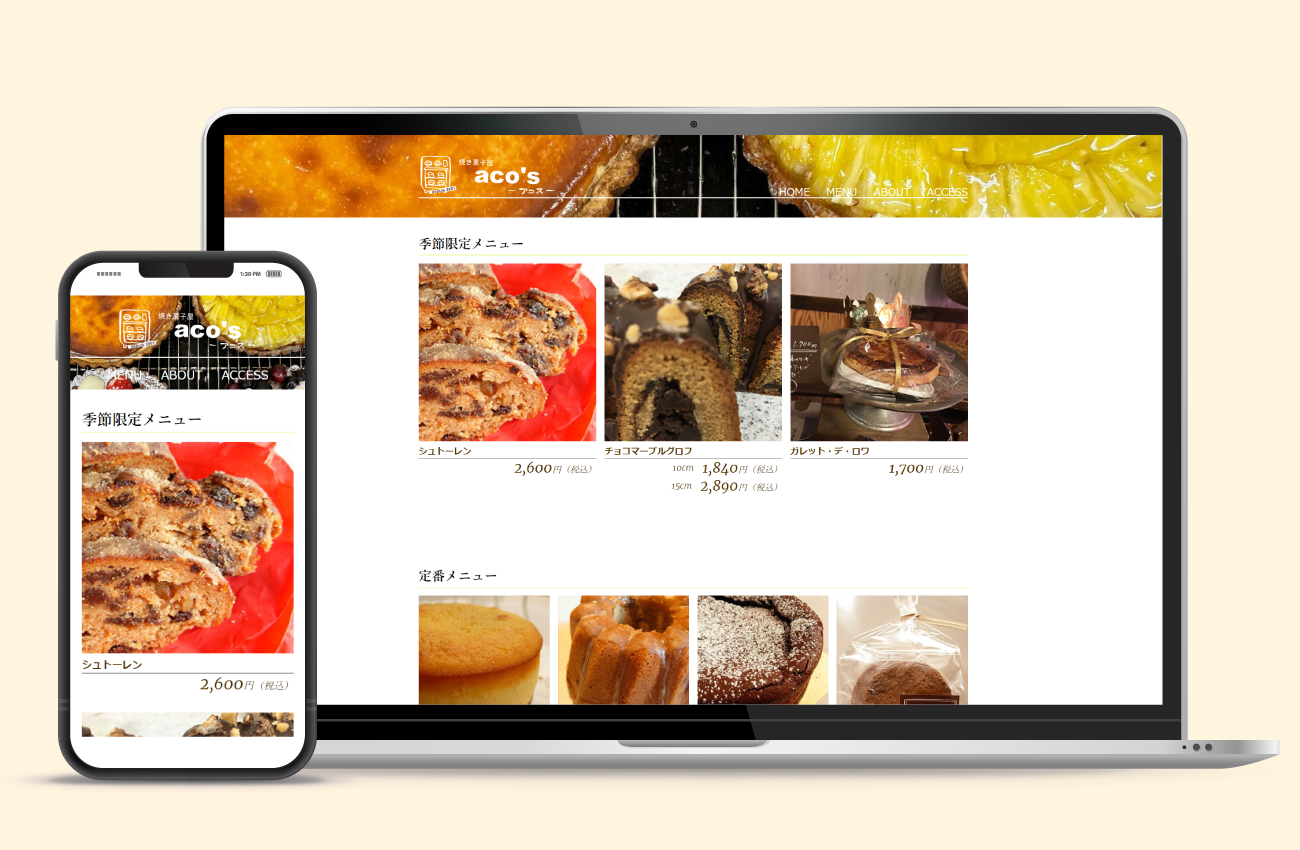
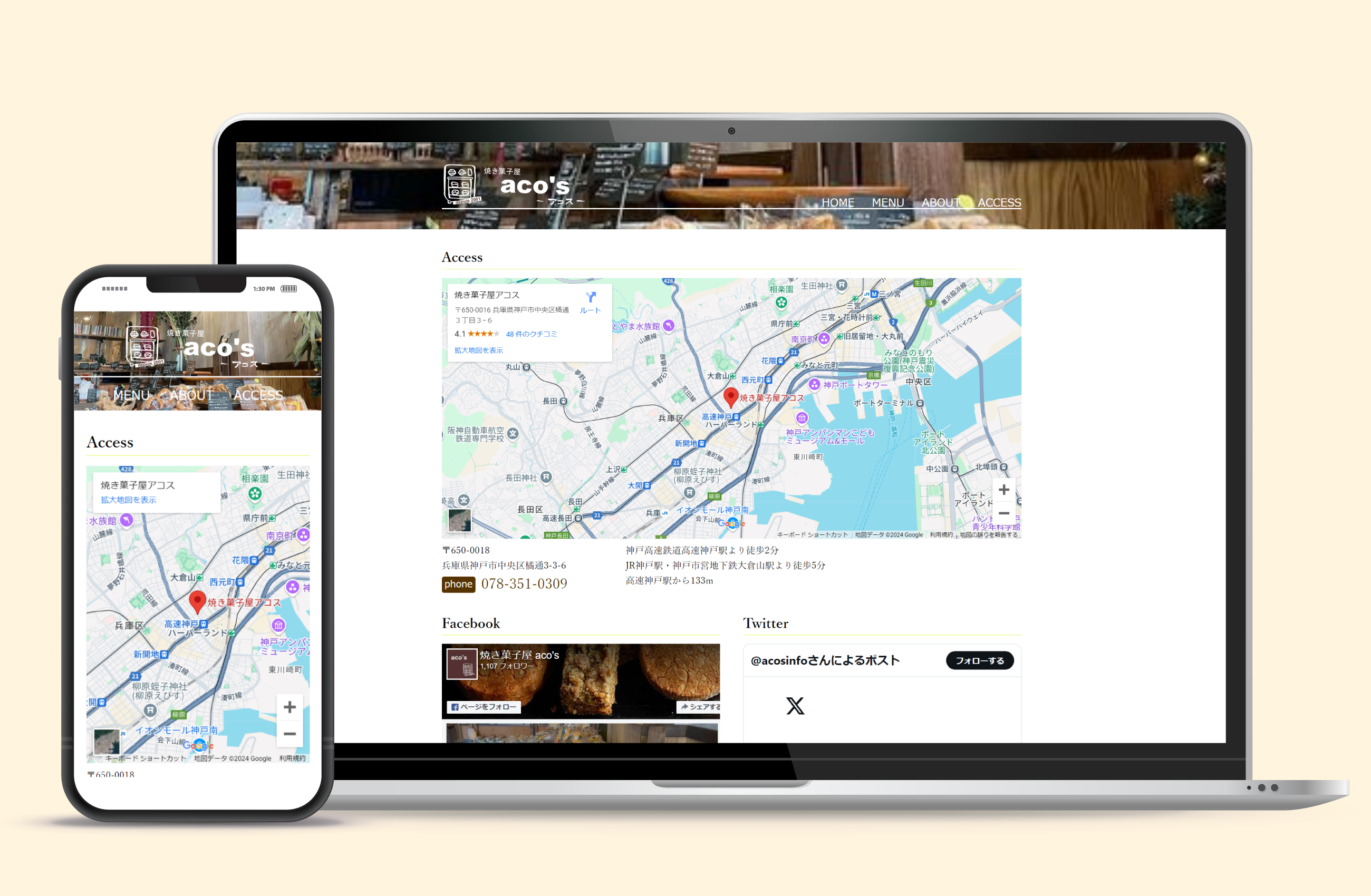
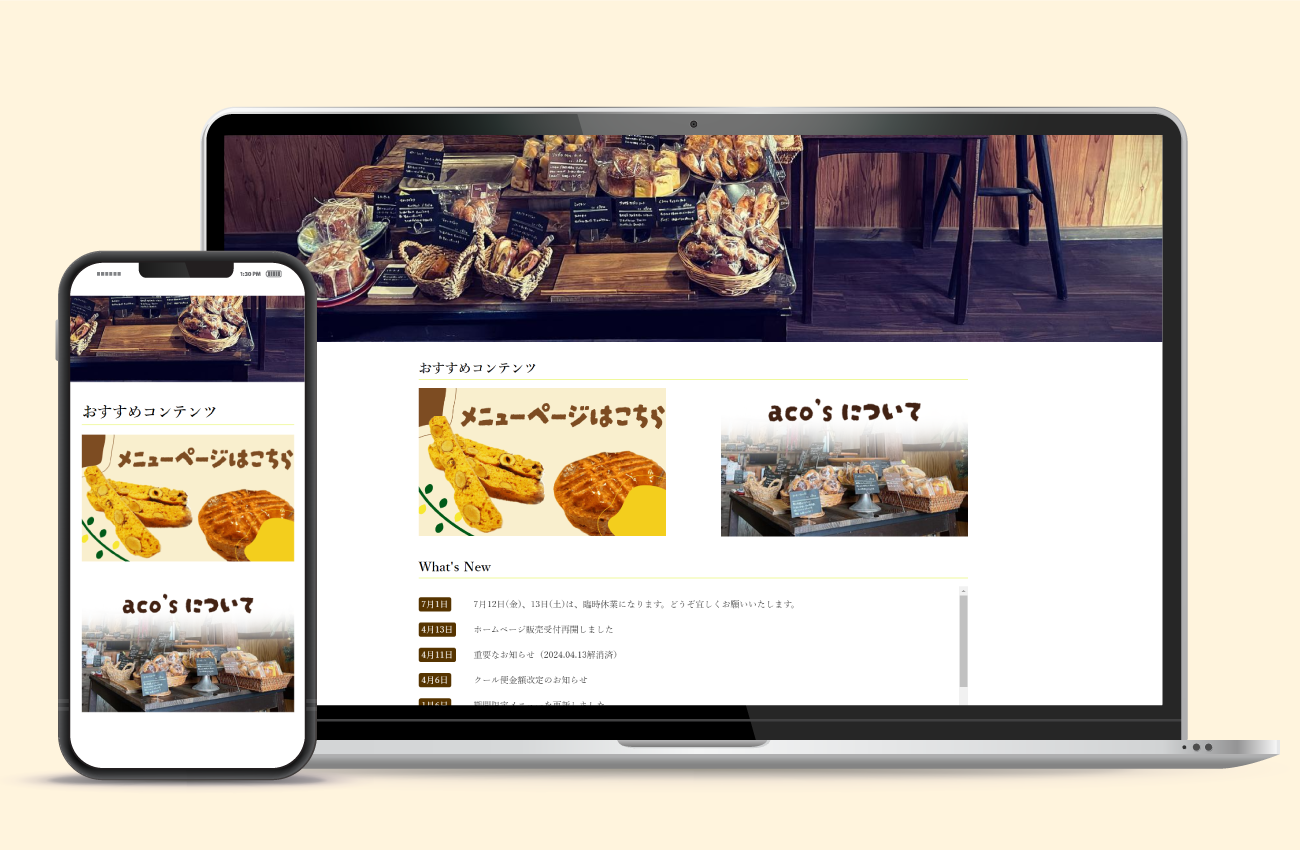
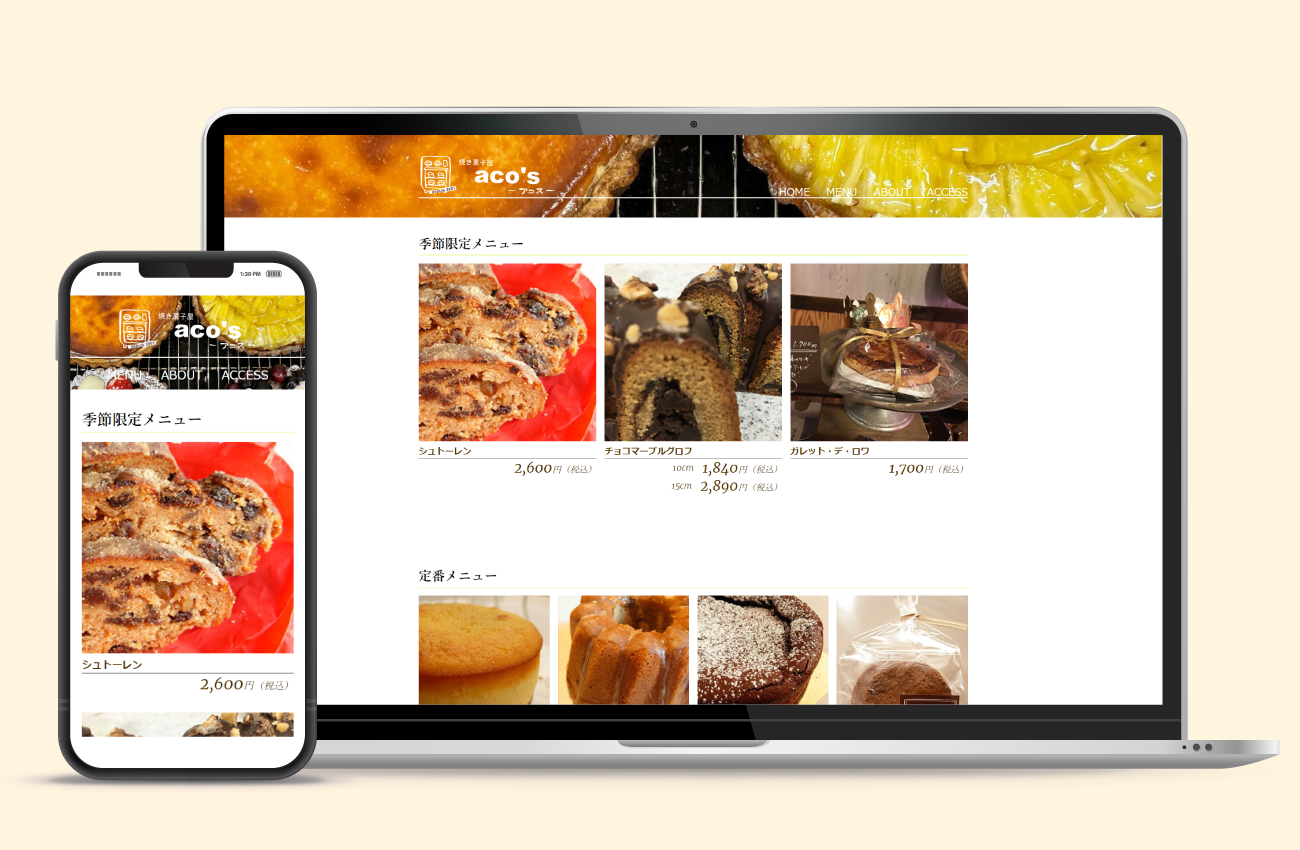
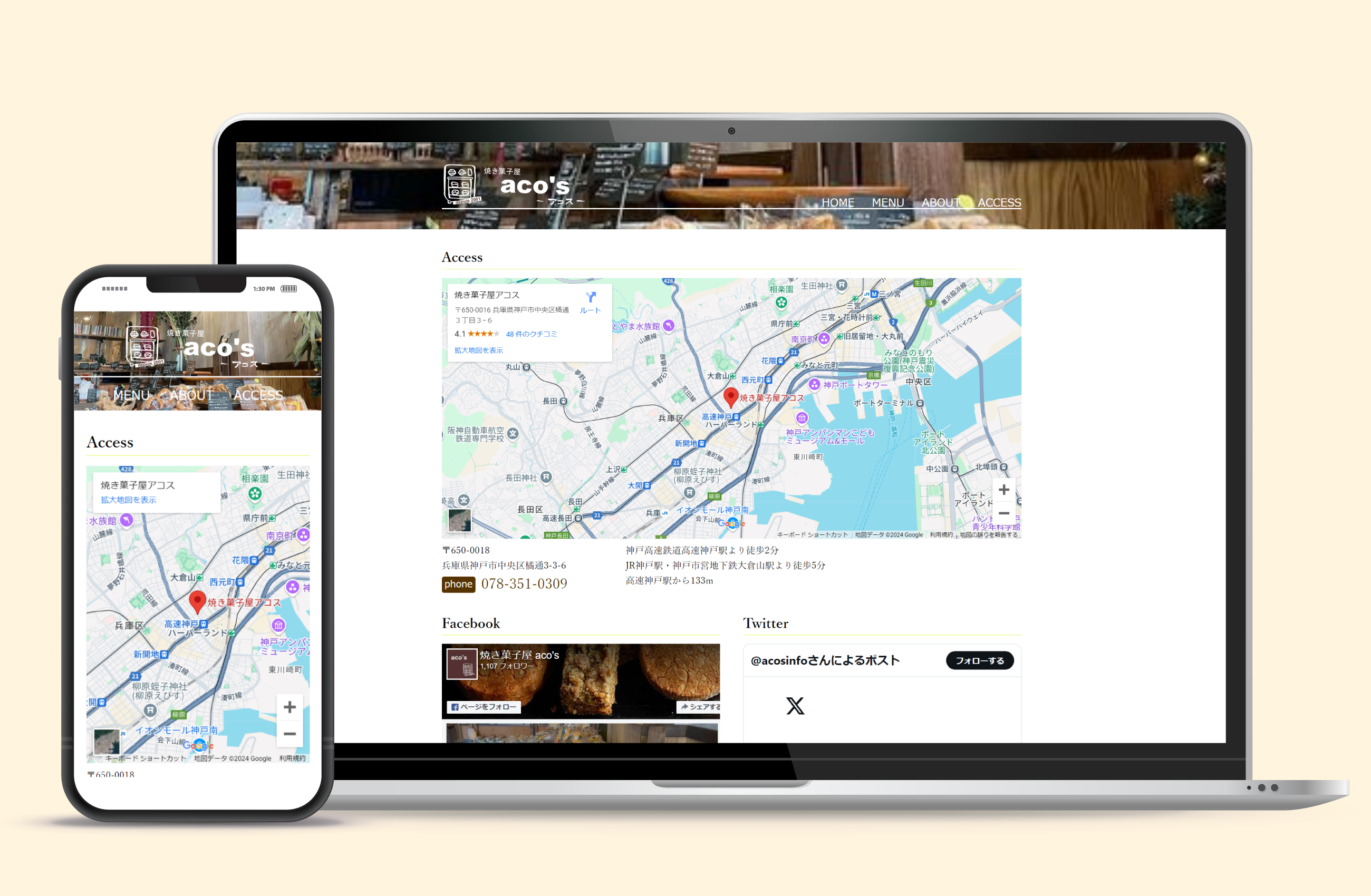
aco's webサイト



実在する焼き菓子屋のWebサイトを
デザインカンプをもとに作成しました。
バナーのみ自主制作、そのほかの商品画像は
すべて用意されたものを使用すること。
製作時間:2日
使用ツール:Visual Studio Code ,
Illustrator , Photoshop
| URL | https://nanam-i-to.com/acos/ |
|---|---|
| 担当 | コーディング |
| デザインについて | ◆バナーについて 商品ページと店舗概要についてのバナーを新規作成。商品ページバナーはgif動画を使用し、目が留まるデザインにした。店頭や店舗内に観葉植物・ドライフラワーが飾ってあるので、アクセントとして緑色を入れた。 店舗概要バナーは店内写真を使用し落ち着いた印象に。PC版ではマウスホバーで茶色のフィルターがかかるようにしている。 | コーディングについて | デザインカンプが紙での配布であったため、コンテンツ同士の間隔は目分量となった。基本的にはPC版で横並び(display:flex;)したものをレスポンシブ対応で縦並び(display:none;)にしている。 |
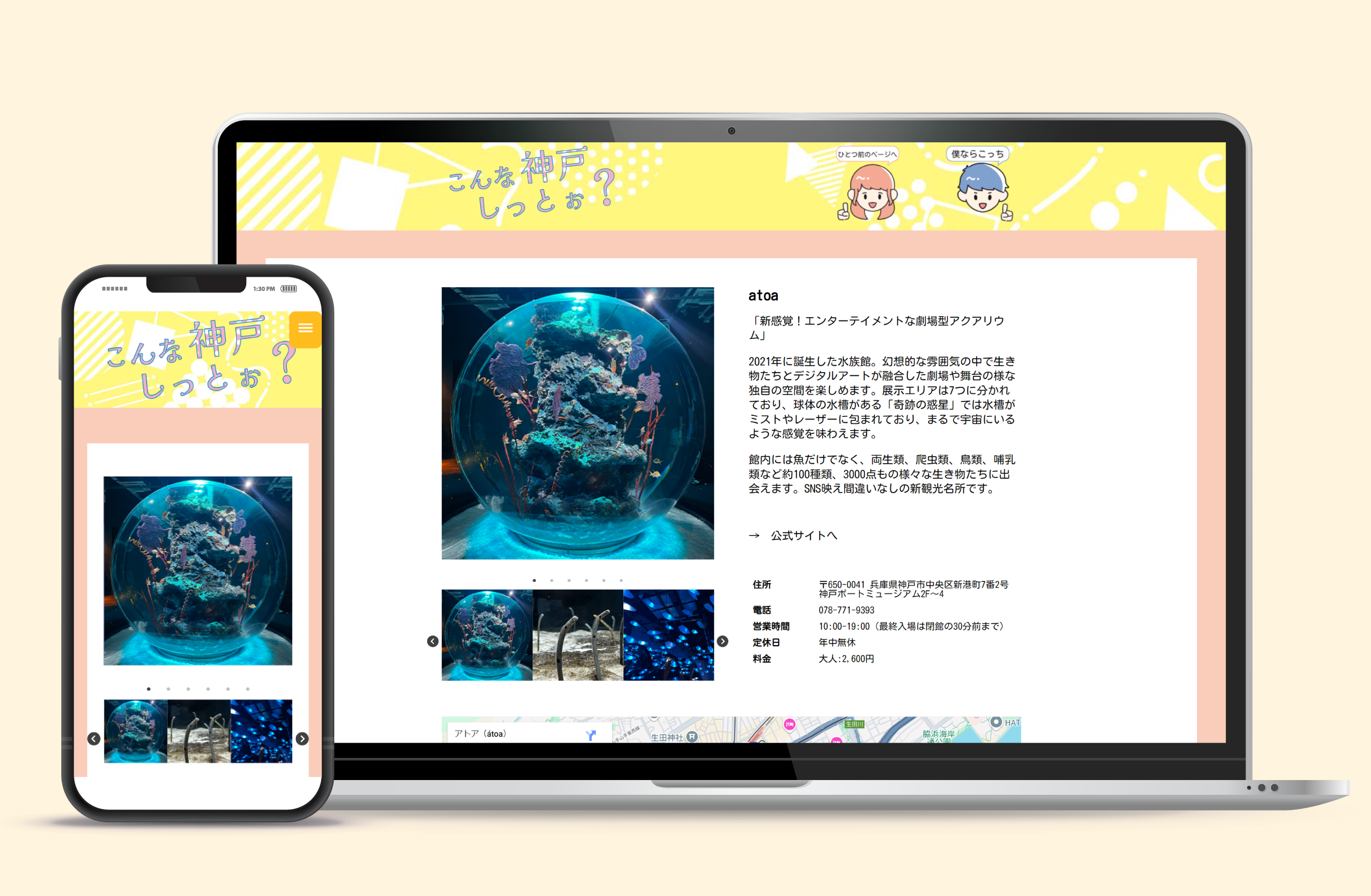
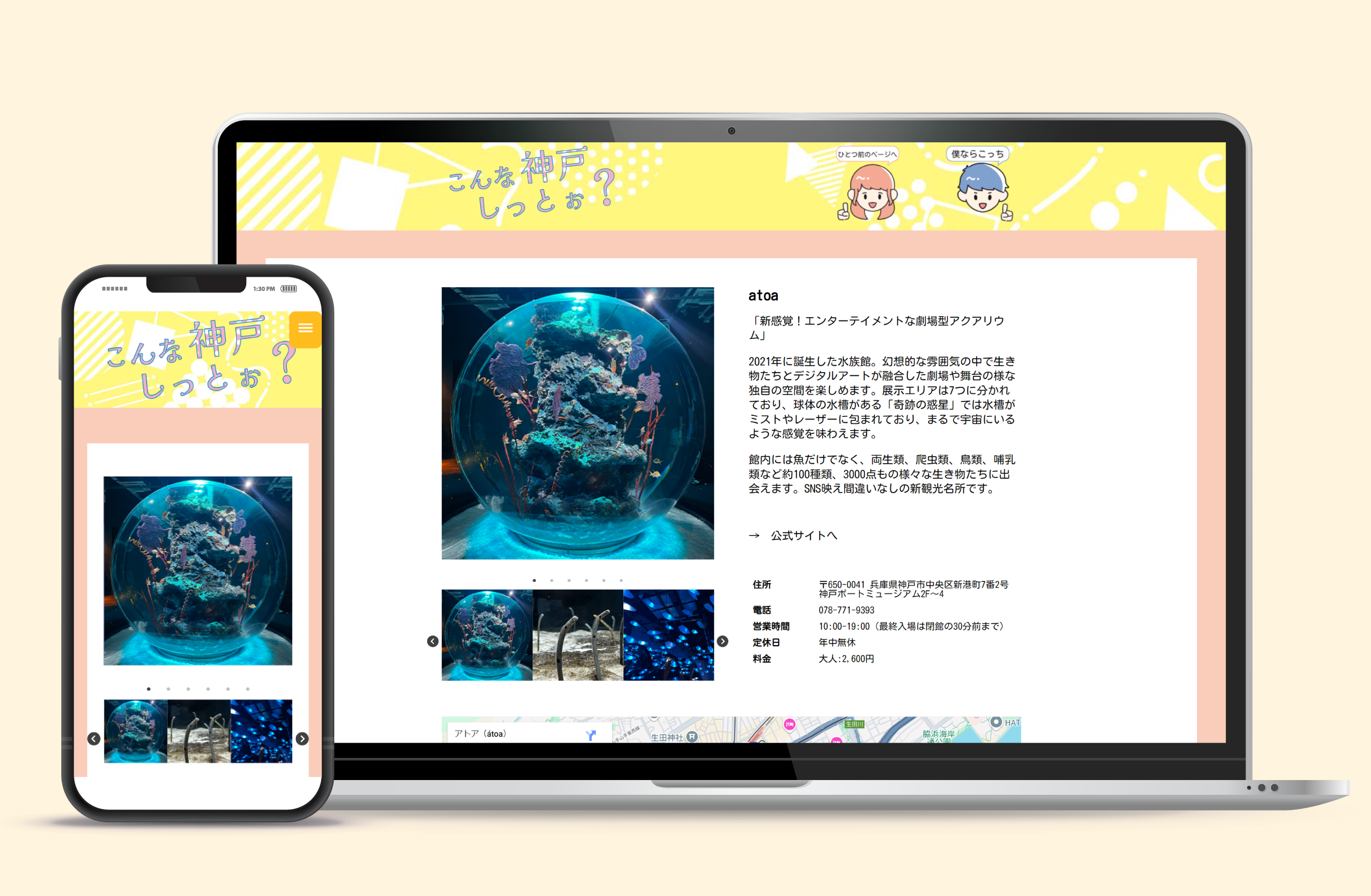
神戸観光webサイト
「こんな神戸しっとぉ?」




グループ制作として、「コロナ明け後の神戸観光」を題材としたWebサイトを制作。
2通りの神戸観光を楽しめる
Webサイトを制作しました。
私はコーディングリーダーとして
全体のwebページの調整、デザイン案作成、
メインページの制作を担当。
製作時間:14日
使用ツール:Visual Studio Code , Figma , Illustrator , Photoshop
| URL | https://nanam-i-to.com/select-kobe/ |
|---|---|
| 担当 | メインページ デザイン・コーディング |
| サイトの目的 | 「コロナ明け後の神戸観光」を題材とした観光サイトの制作 |
| ターゲット | 20~30代のカップル |
| デザイン | ワイヤーフレームはFigmaで作成。1つの軸で2つの旅行プランを提案する対比型のサイトにするため、それぞれのプランのテーマカラーを設定しページに反映した。20~30代の若者をターゲットにしているため、サイト全体はポップな印象に。スポットの写真は詳細ページを除き、丸や角丸で用意した。メインページから詳細ページに誘導するための写真リンクには「click here!」と書いた文字がくるくる回る仕様。 | コーディング |
メインページはカップル2人の旅行行程を会話形式で載せるため、コンテンツ量が多くなった。そのため編集がしやすいように枠組みとして「写真→文章(スポット紹介文、カップルの会話)」のテンプレートを作成。奇数列を「写真→文章」、偶数列を「文章→写真」とジグザグな配置にするために偶数列には(flex-direction:row-reverse;)を設定した。 写真や制作いただいたイラストを使用し全体がポップで元気な雰囲気になるよう、適宜JavaScriptライブラリの「aos」を使用。 |
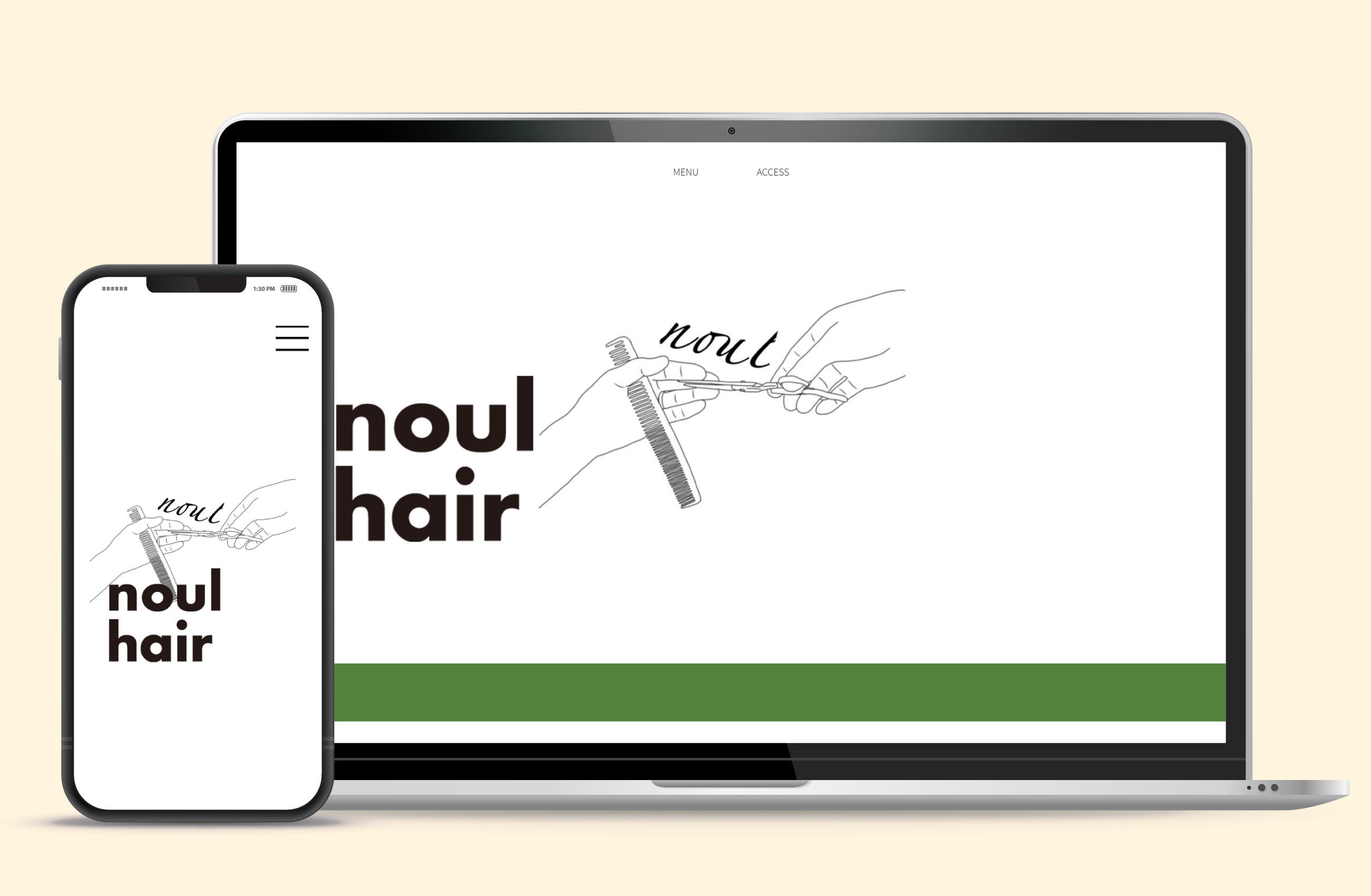
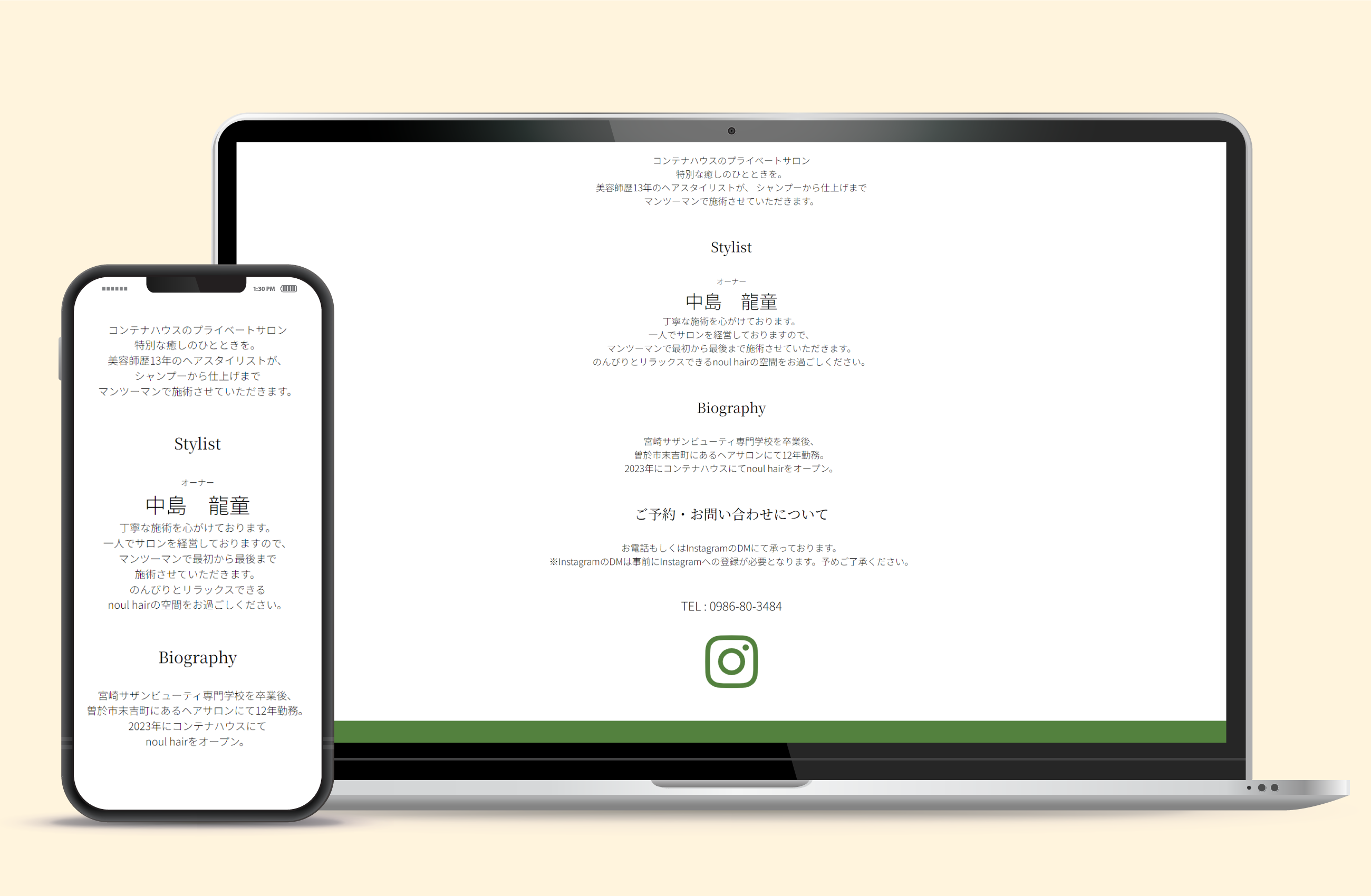
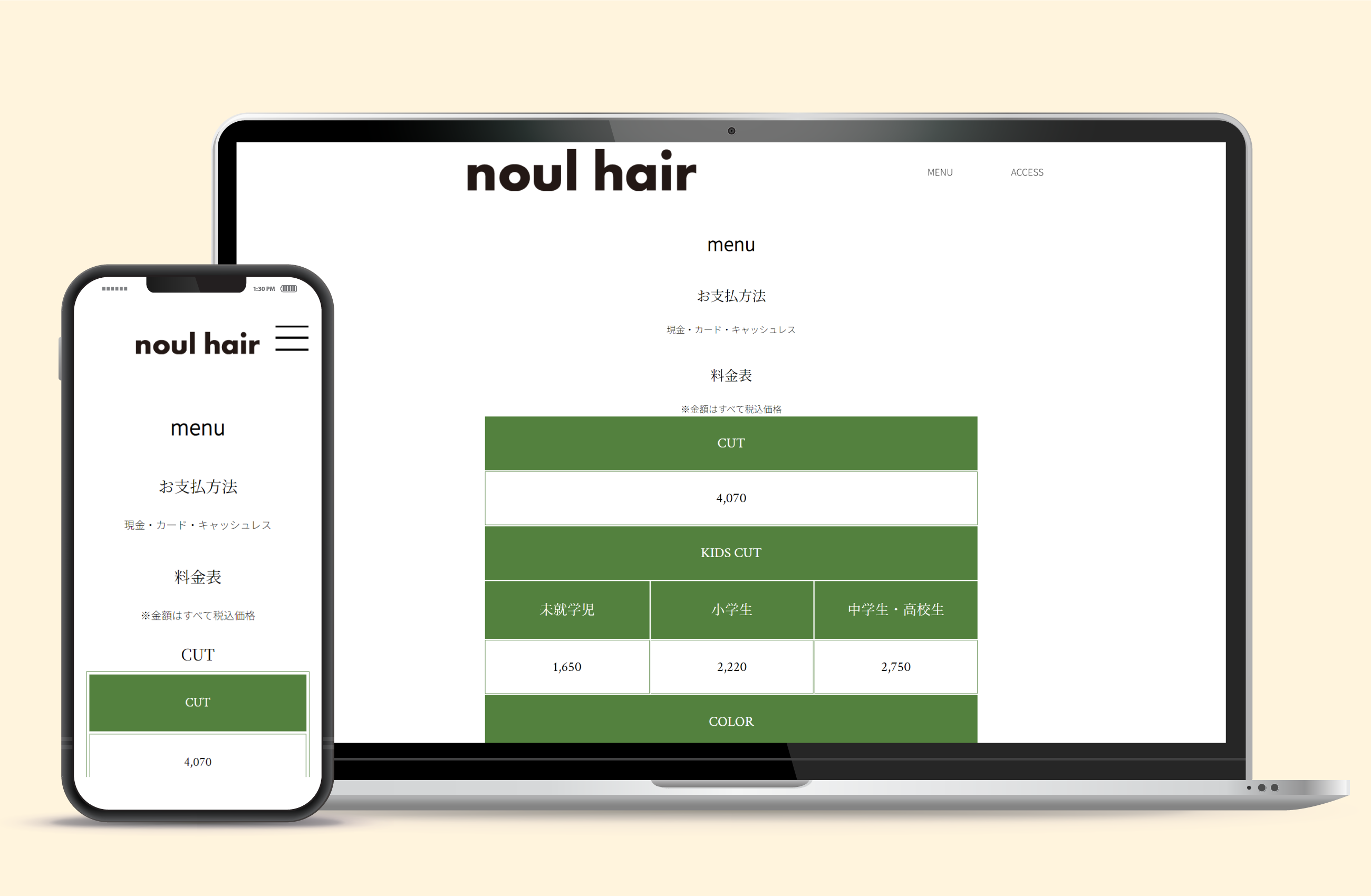
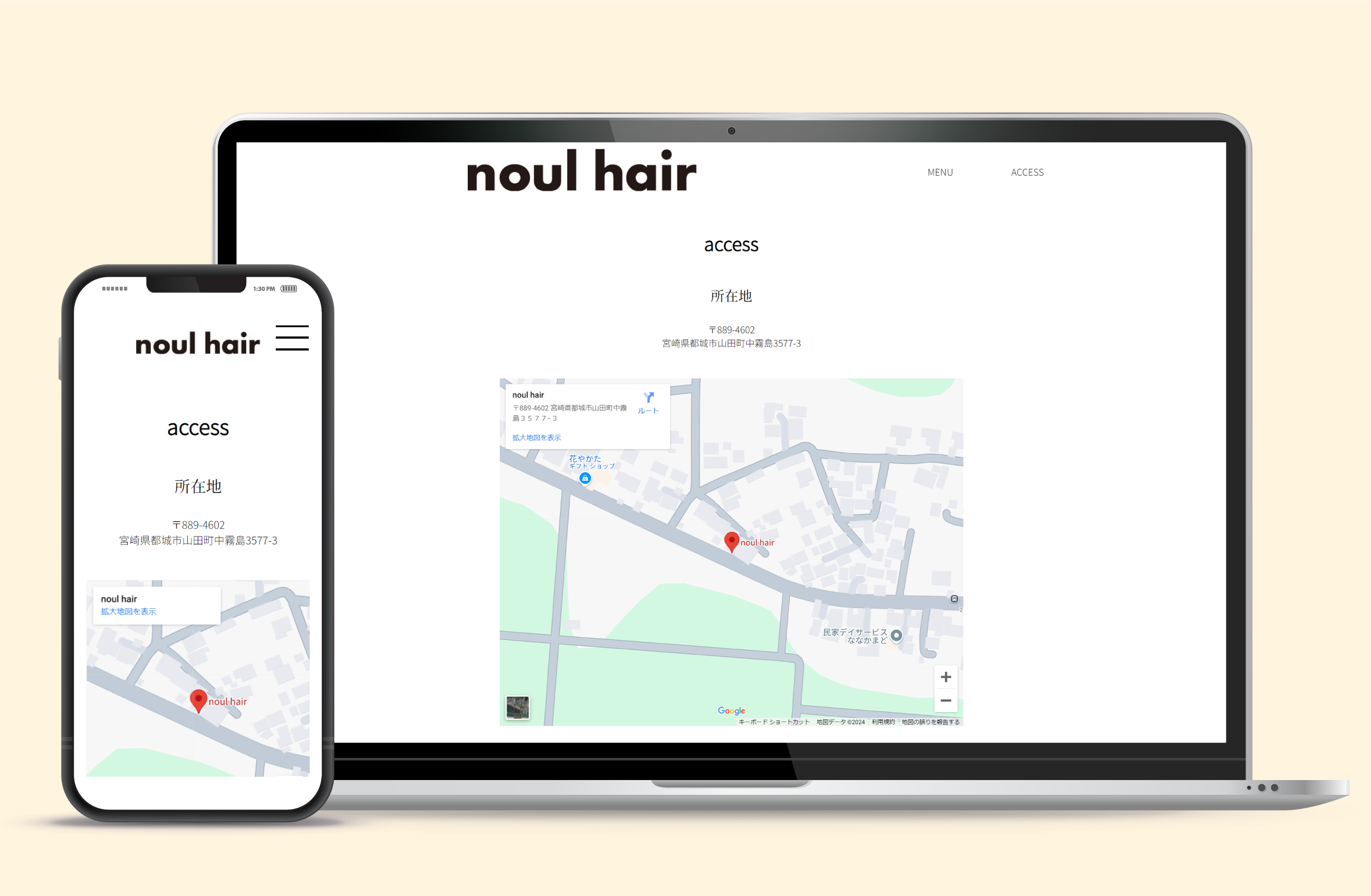
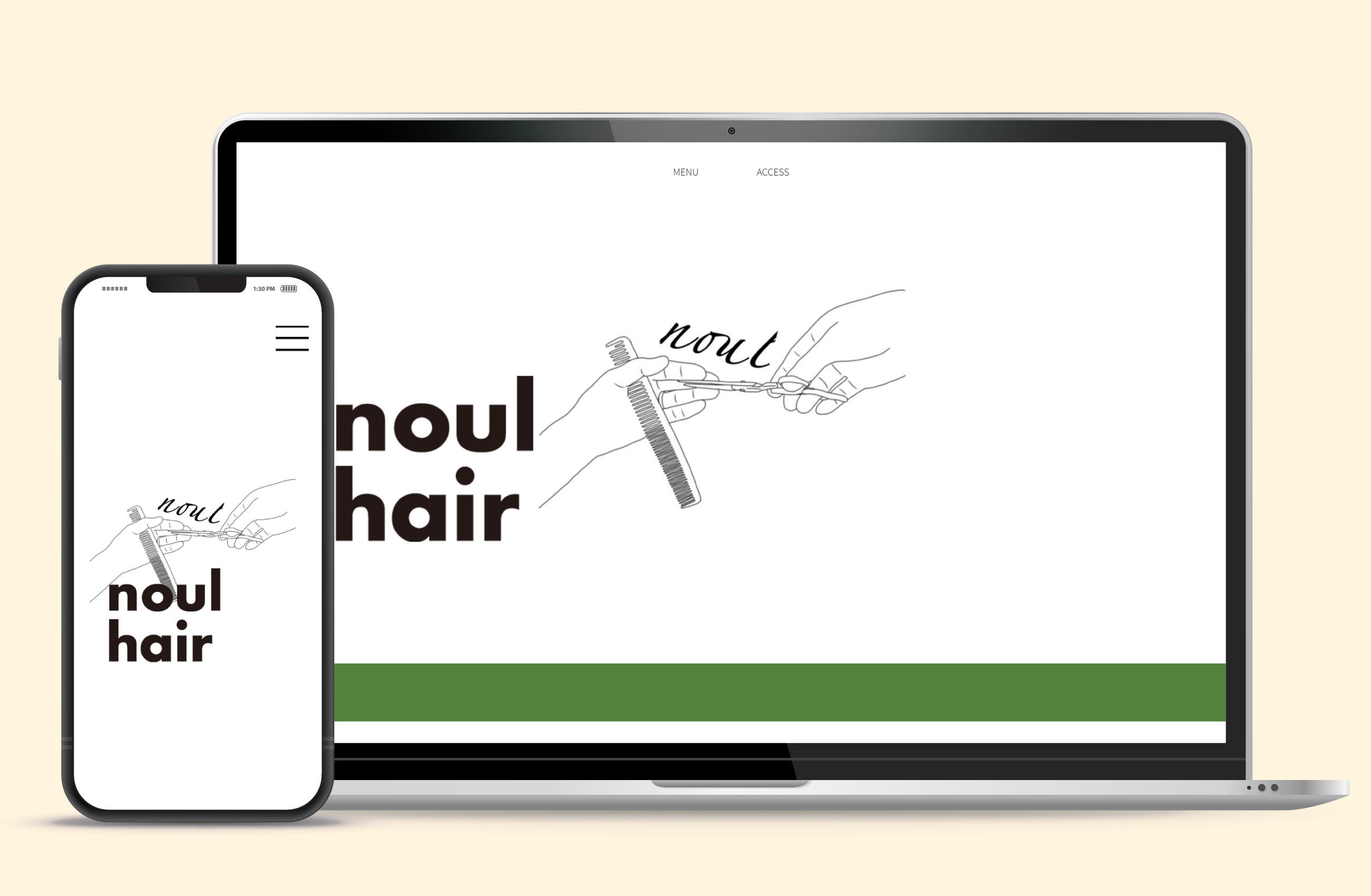
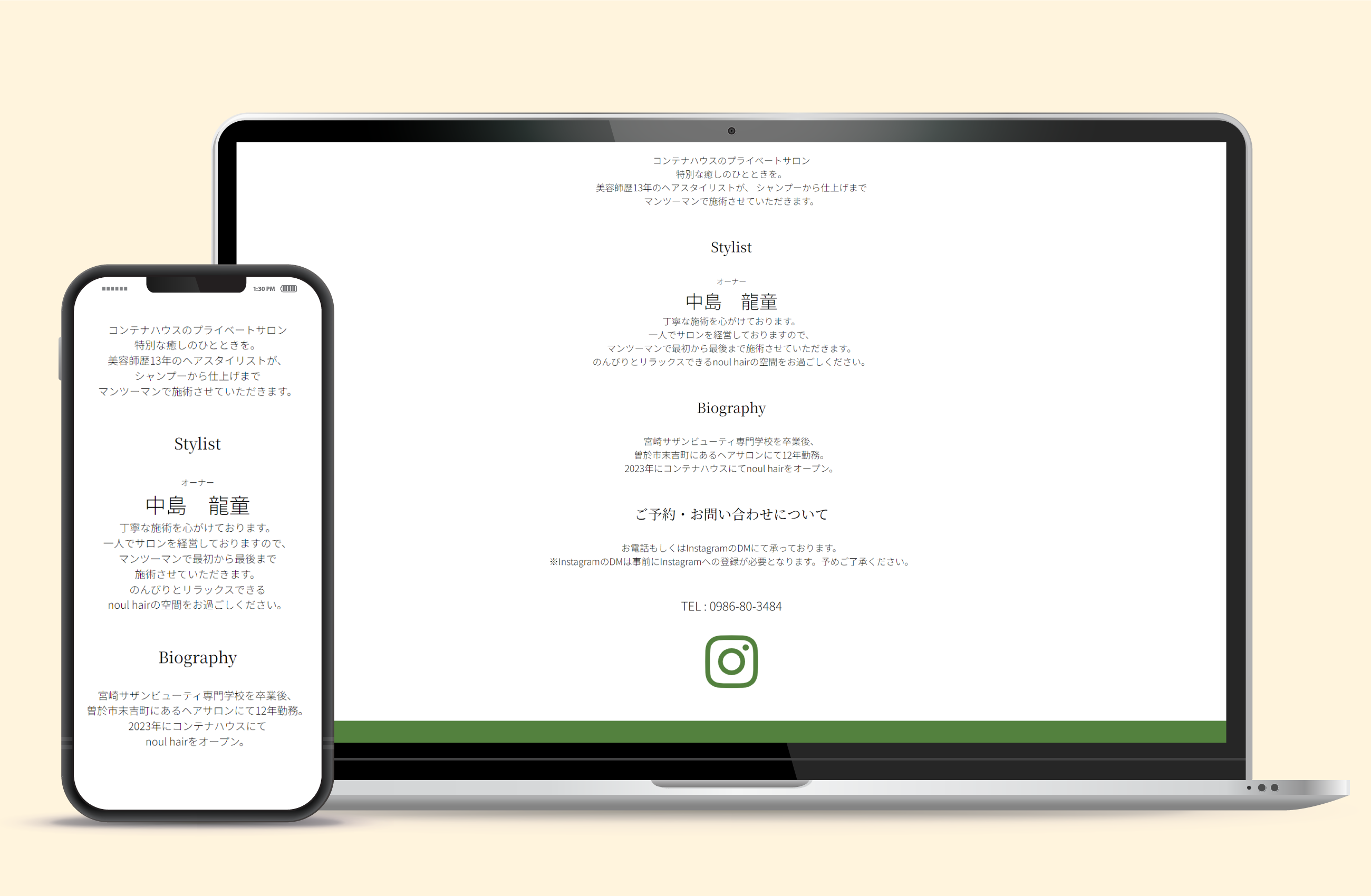
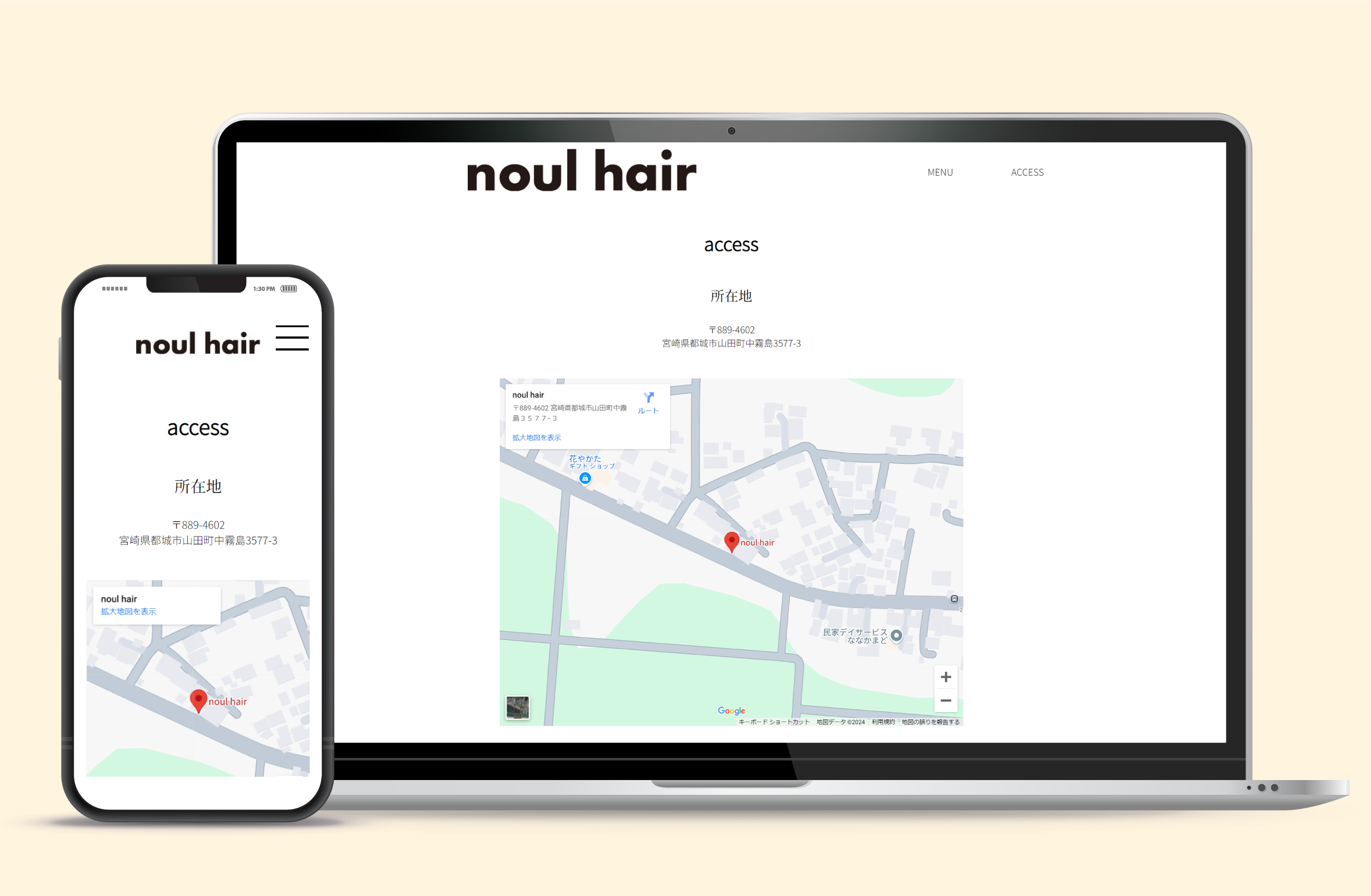
noul hair webサイト




宮崎県都城市にあるコンテナハウスの美容室「noul hair」様の
Webサイトを制作させていただきました。
紹介で訪れるお客様が多いため、
「来店前に見れると便利なWebサイト」を
目標とし制作しました。
オーナーの雰囲気や美容室の
落ち着いた雰囲気が伝わるように、
お店のイメージカラーであるアイビーグリーン(#578a3d)をアクセントカラーとして使用。
Webサイトとは別で、Google Mapの位置情報も
異なっていたため更新しました。
製作時間:5日
使用ツール:Visual Studio Code ,
Illustrator , Photoshop
| URL | https://nanam-i-to.com/noul-hair/ |
|---|---|
| 担当 | デザイン・コーディング |
| サイトの目的 | 店舗情報の提供、来店・予約をスムーズに促すためのWebサイト構築。 |
| ターゲット | 口コミや紹介を受けた不特定多数の顧客 |
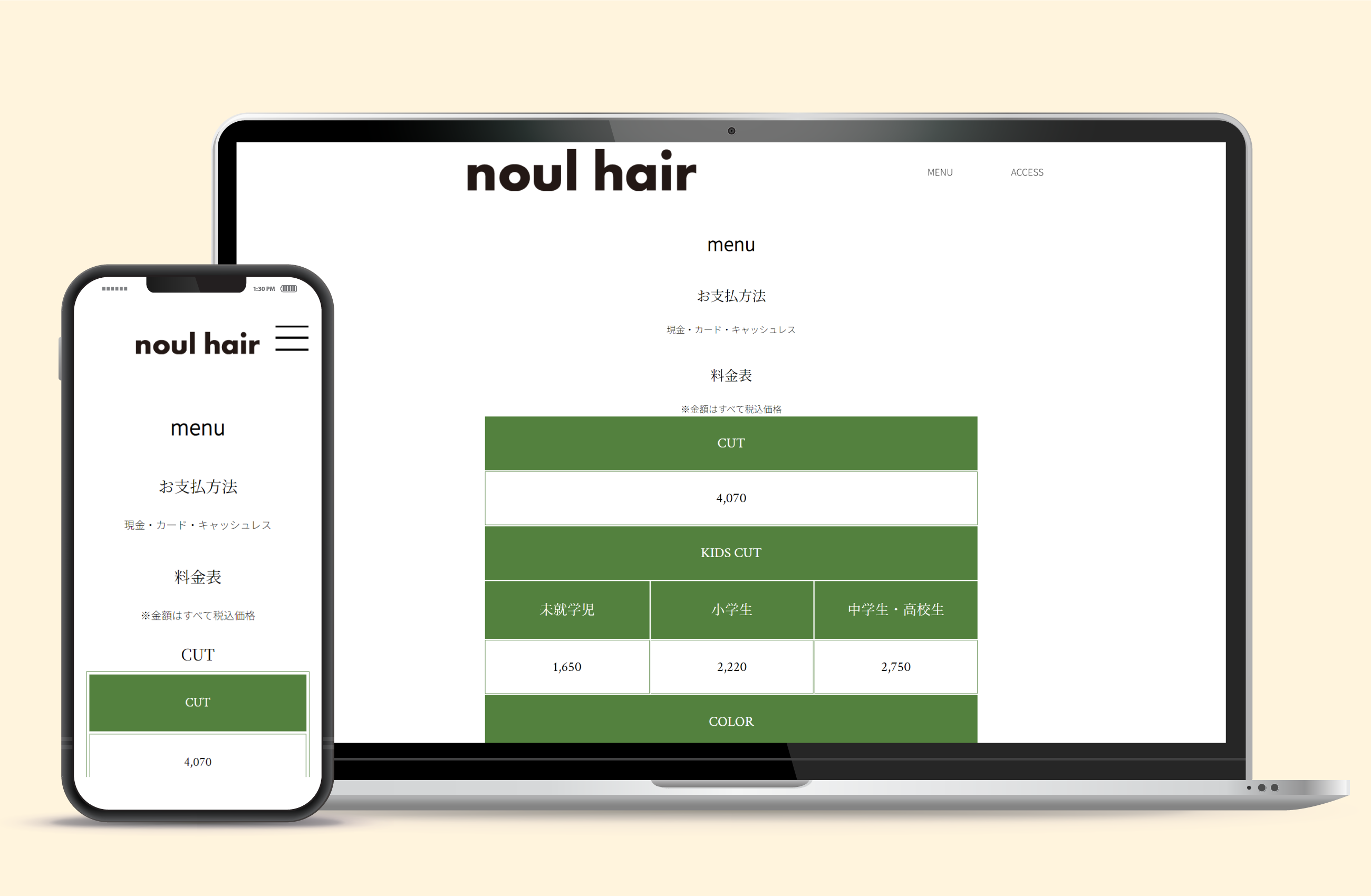
| デザインについて | シンプルに、必要な情報がわかりやすくなるようなデザインとした。店舗ロゴがシンプルなものなので、ベースはモノクロとしアクセントカラーは前述したとおりアイビーグリーン(#578a3d)を使用。 | コーディングについて | 料金表はテーブルで作成し、PCとモバイルで見え方を変更。はじめは(display:block;)で対応しようとしたが、1つのカテゴリーに4つの年齢別料金を載せる際に表示がわかりにくくなった。そのため、PC版とモバイル版のそれぞれでテーブルを作成し、(display:none;)で切り替えた。 |
aco's webサイト



実在する焼き菓子屋のWebサイトを
デザインカンプをもとに作成しました。
バナーのみ自主制作、そのほかの商品画像は
すべて用意されたものを使用すること。
製作時間:2日
使用ツール:Visual Studio Code ,
Illustrator , Photoshop
| URL | https://nanam-i-to.com/acos/ |
|---|---|
| 担当 | コーディング |
| デザインについて | ◆バナーについて 商品ページと店舗概要についてのバナーを新規作成。商品ページバナーはgif動画を使用し、目が留まるデザインにした。店頭や店舗内に観葉植物・ドライフラワーが飾ってあるので、アクセントとして緑色を入れた。 店舗概要バナーは店内写真を使用し落ち着いた印象に。PC版ではマウスホバーで茶色のフィルターがかかるようにしている。 | コーディングについて | デザインカンプが紙での配布であったため、コンテンツ同士の間隔は目分量となった。基本的にはPC版で横並び(display:flex;)したものをレスポンシブ対応で縦並び(display:none;)にしている。 |
神戸観光webサイト
「こんな神戸しっとぉ?」




グループ制作として、「コロナ明け後の神戸観光」を題材としたWebサイトを制作。
2通りの神戸観光を楽しめる
Webサイトを制作しました。
私はコーディングリーダーとして
全体のwebページの調整、デザイン案作成、
メインページの制作を担当。
製作時間:14日
使用ツール:Visual Studio Code , Figma , Illustrator , Photoshop
| URL | https://nanam-i-to.com/select-kobe/ |
|---|---|
| 担当 | メインページ デザイン・コーディング |
| サイトの目的 | 「コロナ明け後の神戸観光」を題材とした観光サイトの制作 |
| ターゲット | 20~30代のカップル |
| デザイン | ワイヤーフレームはFigmaで作成。1つの軸で2つの旅行プランを提案する対比型のサイトにするため、それぞれのプランのテーマカラーを設定しページに反映した。20~30代の若者をターゲットにしているため、サイト全体はポップな印象に。スポットの写真は詳細ページを除き、丸や角丸で用意した。メインページから詳細ページに誘導するための写真リンクには「click here!」と書いた文字がくるくる回る仕様。 | コーディング |
メインページはカップル2人の旅行行程を会話形式で載せるため、コンテンツ量が多くなった。そのため編集がしやすいように枠組みとして「写真→文章(スポット紹介文、カップルの会話)」のテンプレートを作成。奇数列を「写真→文章」、偶数列を「文章→写真」とジグザグな配置にするために偶数列には(flex-direction:row-reverse;)を設定した。 写真や制作いただいたイラストを使用し全体がポップで元気な雰囲気になるよう、適宜JavaScriptライブラリの「aos」を使用。 |
noul hair webサイト




宮崎県都城市にあるコンテナハウスの美容室「noul hair」様の
Webサイトを制作させていただきました。
紹介で訪れるお客様が多いため、
「来店前に見れると便利なWebサイト」を
目標とし制作しました。
オーナーの雰囲気や美容室の
落ち着いた雰囲気が伝わるように、
お店のイメージカラーであるアイビーグリーン(#578a3d)をアクセントカラーとして使用。
Webサイトとは別で、Google Mapの位置情報も
異なっていたため更新しました。
製作時間:5日
使用ツール:Visual Studio Code ,
Illustrator , Photoshop
| URL | https://nanam-i-to.com/noul-hair/ |
|---|---|
| 担当 | デザイン・コーディング |
| サイトの目的 | 店舗情報の提供、来店・予約をスムーズに促すためのWebサイト構築。 |
| ターゲット | 口コミや紹介を受けた不特定多数の顧客 |
| デザインについて | シンプルに、必要な情報がわかりやすくなるようなデザインとした。店舗ロゴがシンプルなものなので、ベースはモノクロとしアクセントカラーは前述したとおりアイビーグリーン(#578a3d)を使用。 | コーディングについて | 料金表はテーブルで作成し、PCとモバイルで見え方を変更。はじめは(display:block;)で対応しようとしたが、1つのカテゴリーに4つの年齢別料金を載せる際に表示がわかりにくくなった。そのため、PC版とモバイル版のそれぞれでテーブルを作成し、(display:none;)で切り替えた。 |